This is my first illustrator tutorial and also part one of my Gimp Tutorial: 3D Text Effect. It's a easy one..I decided to make a tutorial for this one..so check this out..
Another tutorial on 3D text( This is a really good tutorial):
3D Logo at ndesign-studio
P/s:There is a lot of great 3D text tutorial out there,just google them and i'm sure u'll find lot of them.
This tutorial will show you how to make 3D using Illustrator and it's a simple technique..
1.Use the Type tool,type an alphabet..
2.Then duplicate it and change the alphabet..
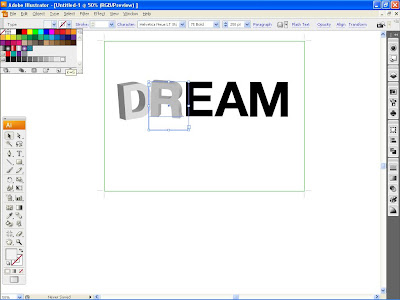
3.Repeat the step 1 and step 2 until the word is finish..see my example.
4.Go to Effect>3D>Extrude and Bevel
5.Apply the following setting: Remember that i set the Extrude Depth is 70.
6.Then change the color of the alphabet. I'll use white grey
7.Then I'll select again the Extrude and Bevel. Use different value for the position in Extrude and Bevel,but the make sure the Extrude Depth is 70. and i'll use the same Extrude Depth to all alphabet. See image below. Click for larger view.
8.don't forget change the color to white grey.
Repeat the step 7 and 8 until you got this:
Then ctrl+G(to group them) and then go to File>Export>and save as .psd format. U can open the file either in Photoshop or Gimp..:D
Download my source file.This is CS3 file.
Tutorial: Making 3D text in Illustrator
Posted by Starlight86 | tutorial illustrator
Leave Me Comment! Click Here(3) | 1:48 AM












3 Responses to "Tutorial: Making 3D text in Illustrator"
I like it :O I just got Illistrator myself and I can't wait to use this in GIMP ^.^ thanks!
You are welcome Rik..:)
Thanx Bruv!!! It was really very clearly explained....
Post a Comment
Type your comment here, I'll try my best, to reply!